O que é Mockup? Um Guia Completo para Designers e Desenvolvedores
Um mockup é uma representação visual de um produto ou projeto que permite visualizar a aparência e o funcionamento antes da produção final. No mundo do design de sites, um mockup é essencial para a comunicação entre designers e desenvolvedores, pois fornece uma visão clara da interface e das funcionalidades que serão implementadas. Neste guia, vamos explorar em profundidade o que é um mockup, sua importância, tipos, aplicações práticas e muito mais.
Por que os Mockups São Importantes no Design de Sites?
Os mockups desempenham um papel crucial no processo de design, especialmente quando se trata de criar sites. Eles permitem que tanto os designers quanto os clientes visualizem o projeto antes que ele se torne realidade. Isso reduz a possibilidade de mal-entendidos e garante que todos estejam na mesma página em relação ao que será desenvolvido.
- Visualização Clara: Mockups ajudam a visualizar como será o site, incluindo layout e elementos de design.
- Feedback Rápido: Com um mockup, é mais fácil receber feedback dos stakeholders e fazer ajustes antes da codificação.
- Documentação do Projeto: Servem como um registro visual do projeto que pode ser consultado durante todo o processo de desenvolvimento.
Tipos de Mockups
Existem diferentes tipos de mockups que podem ser utilizados dependendo das necessidades do projeto. Vamos explorar os mais comuns:
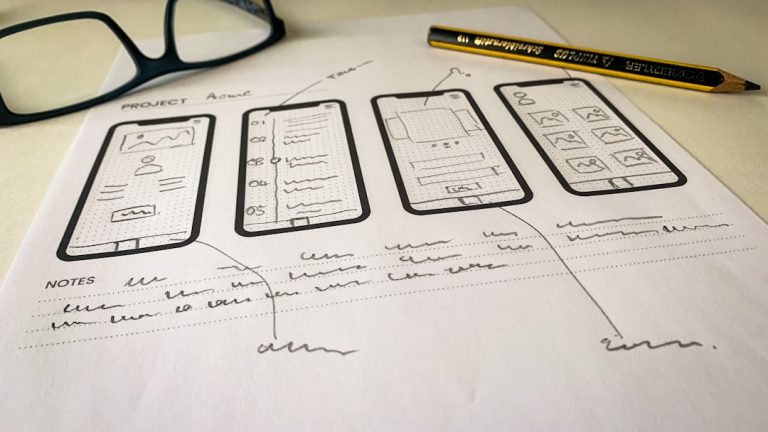
- Mockups de Papel: São desenhos em papel que representam o layout básico do site. Ideal para brainstorming inicial.
- Mockups Digitais: Criados com ferramentas de design digital, fornecem uma visão mais detalhada e interativa do produto.
- Mockups Interativos: Permitem que usuários cliquem e interajam com o design, simulando a experiência real do site.
- Mockups de Alta Fidelidade: Apresentam detalhes refinados, cores e tipografia, sendo muito próximos do produto final.
Como Criar um Mockup Eficiente?
Criar um mockup eficiente requer planejamento e compreensão das necessidades do projeto. Aqui estão algumas etapas essenciais:
- Definir Objetivos: Antes de começar, é crucial entender o que você espera alcançar com o mockup.
- Escolher a Ferramenta Certa: Existem várias ferramentas disponíveis, como Adobe XD, Figma e Sketch, cada uma com suas características.
- Desenhar o Layout: Comece com a estrutura básica do site, organizando elementos como cabeçalho, rodapé e conteúdo principal.
- Adicionar Detalhes: Incorpore elementos visuais, como cores e fontes, para dar vida ao seu mockup.
- Testar e Obter Feedback: Mostre o mockup para colegas ou stakeholders e receba feedback para melhorias.
Aplicações Práticas de Mockups no Dia a Dia
Os mockups podem ser utilizados de diversas maneiras no cotidiano de um designer ou desenvolvedor. Aqui estão algumas aplicações práticas:
- Apresentações a Clientes: Use mockups para apresentar ideias e conceitos a clientes, facilitando a comunicação e entendimento.
- Colaboração em Equipe: Mockups ajudam a alinhar a visão entre designers e desenvolvedores, evitando retrabalho.
- Teste de Usabilidade: Mockups interativos podem ser usados para testar a usabilidade do site antes do lançamento.
- Marketing e Vendas: Utilize mockups em materiais promocionais para mostrar aos clientes como será o produto final.
Conceitos Relacionados ao Mockup
Além de mockups, existem outros conceitos que são fundamentais no campo do design de sites. Alguns deles incluem:
- Wireframe: Uma representação mais simples e estrutural do layout de uma página, sem muitos detalhes visuais.
- Prototipagem: O processo de criar um modelo funcional do site que pode ser interativo, permitindo testes de usabilidade.
- UI (User Interface): Refere-se à interface do usuário, que é o espaço onde interações entre humanos e máquinas ocorrem.
- UX (User Experience): Relaciona-se à experiência geral do usuário ao interagir com o site, abrangendo design, usabilidade e funcionalidade.
Reflexão Final
Os mockups são uma ferramenta essencial para qualquer designer ou desenvolvedor que deseja criar sites de sucesso. Eles não só ajudam a comunicar ideias de forma eficaz, mas também garantem que o produto final atenda às expectativas do cliente. Ao aplicar as práticas discutidas neste guia, você poderá transformar suas ideias em realidade de forma mais eficiente e colaborativa.
Agora que você tem um entendimento profundo sobre o que é mockup e suas aplicações, que tal começar a aplicar esse conhecimento em seus projetos? Lembre-se, a visualização é a chave para o sucesso no design!